PCuikit - Custom Product
Article Index
- PCuikit
- How to install
- Getting Started
- Custom Product
- Custom Categories
- Custom Products
- Phoca Cart Category View
- Phoca Cart Category Products List
- Product Details View
- Add Product Tags
- Add Related Products
- PCuikit Component
- Custom Elements
- PC Addtocart
- PC Category
- PC Category Grid
- PC Grid
- PC Product
- PC Product Grid
- PC Product Images
- PC Utilities
- PCuikit - One Page Checkout plugin
- PC Reward Points checkout
- PC Order Thank You Page template
- Override PCuikit OPC layouts
- All Pages
Page 4 of 25
Custom Product :
- Open "YOOtheme" website builder inside the Joomla admin and edit the page you want to add the elements with simple custom product using dynamic content.
- Select the preferred builder elements from Yootheme PRO Website Builder elements list with the row settings as Halves.

- Add the elements to the section here we used "Image","Heading","Text","HTML" elements.
- Click "Advanced" menu in the image element and then select the option "Custom Product" from "DYNAMIC CONTENT" and select the product you want to show from "Select Product".

- Once a PC content source is selected, its fields are available for mapping.
- To map a content field to an element's field, open the Content tab of an element. Each element field shows a Dynamic button on the right which opens a dropdown with a list of all available content fields.
- Select the content field to map it to the element's field. For example, you can map the image field to product image , image alt field to the selected product image alt and link field to the selected product link.

- Once finished all the settings for the element , Click "Save layout" and "Close" the website builder.
- Repeat the same "Advanced" menu settings described above for Heading element.
- Select the content field to map it to the element's field. For example, you can map the content field of the product name.

- Repeat the same "Advanced" menu settings described above for Text element.
- Select the content field to map it to the element's field. For example, you can map the content field of the product description .

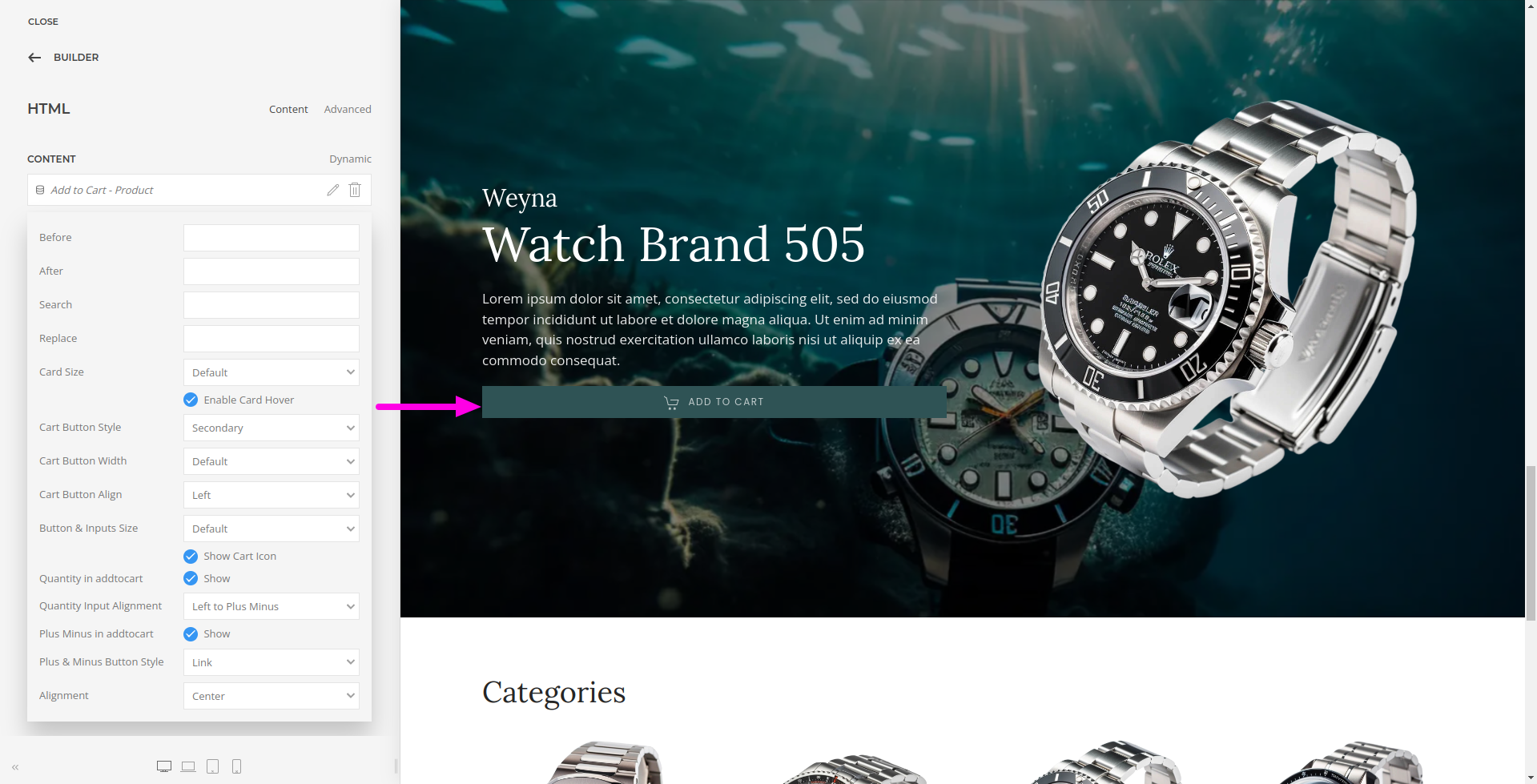
- Repeat the same "Advanced" menu settings described above for HTML element.
- Select the content field to map it to the element's field. For example, you can map the content field of product add-to-cart.